Portfolio does not have the Lightbox Feature by default, but we can do this with some custom code.
Portfolio page lightbox means that when you click on a project in the portfolio page, it shows the lightbox, without having to go to the detailed portfolio page.
In this post
1. Create Portfolio Page
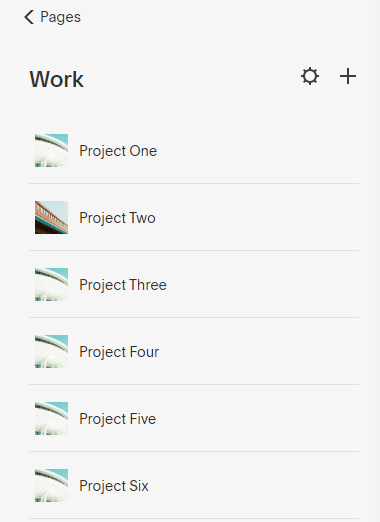
First, create your portfolio page and sub-pages. Here I take the example of Work Page, with Page URL /work

2. Install Lightbox Code
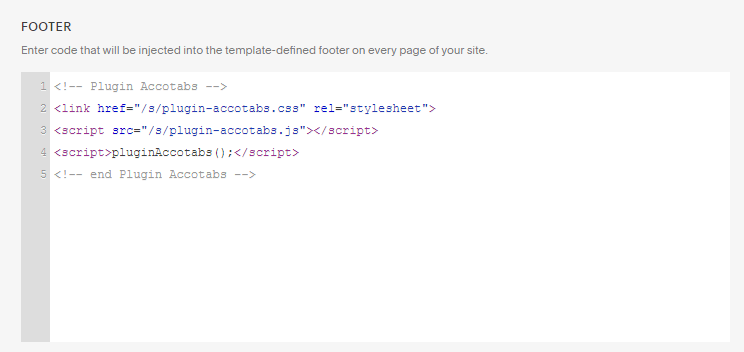
Next you need to download this lightbox code and install it.
(Download > Extract > Open instructions.html > Do step 1 & step 2)

3. Create “Portfolio Lightbox Page”
Note that the above code will not convert the Portfolio Page project directly into Lightbox, but we need to create another page > Insert Image Blocks or Gallery Section to recreate the Portfolio Page created in step 1 > And we can convert these blocks into Lightbox.
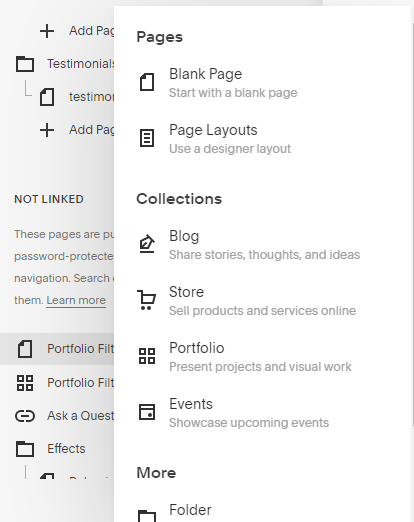
Add Page > Select “Blank Page” and name “Portfolio”

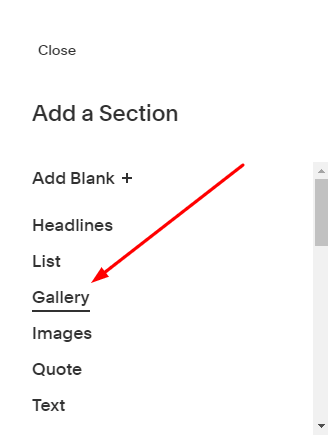
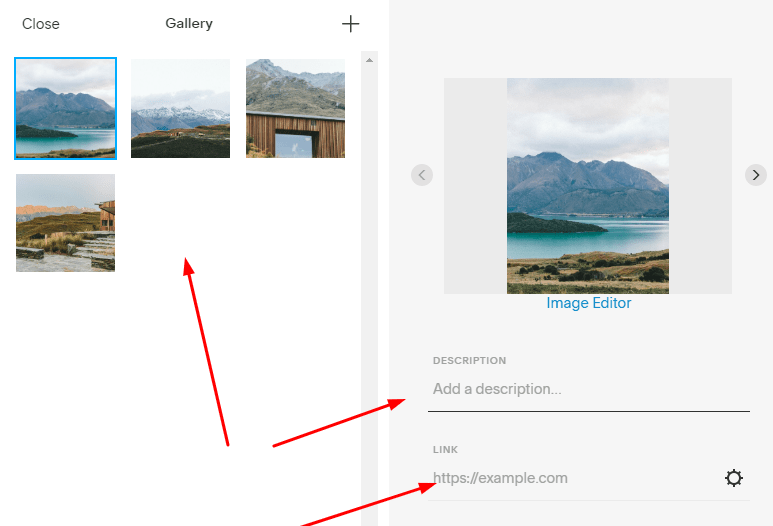
Edit “Portfolio” page > Add Gallery Section (or Image Blocks), here I use Gallery Section


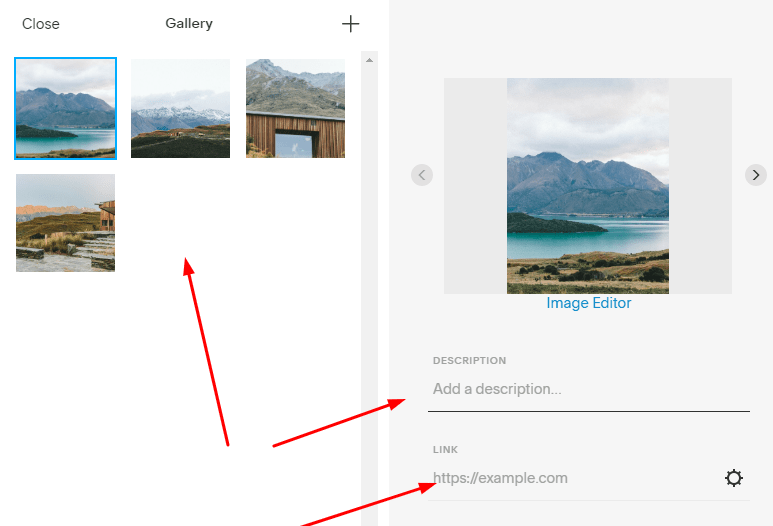
and insert sub-page in Portfolio Page (created in Step 1)

How to fill in the link? Read Step 4
4. Insert Links
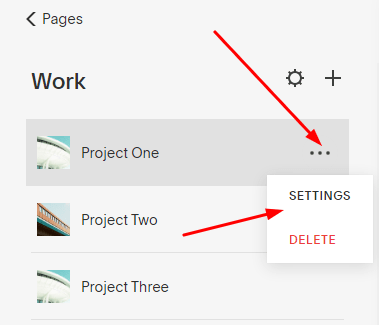
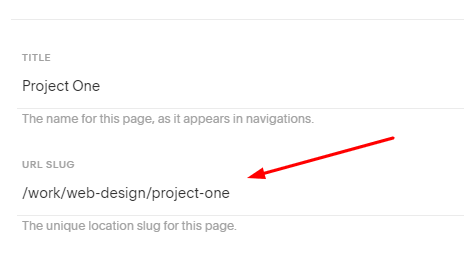
First you need to check the sub-page url in the Portfolio Page created in step 1.


Assuming the url here is /work/web-design/project-one
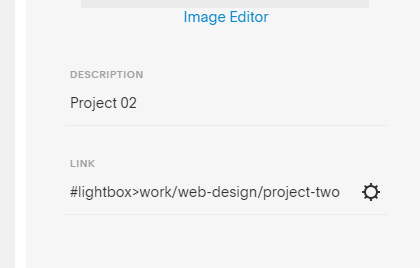
Go back to step 3, click on the image on the left (you can change the image so it same as the sub-page in Portfolio), then enter the link on the right according to the structure.
#lightbox>work/web-design/project-one

Like this

Repeat for other Projects.
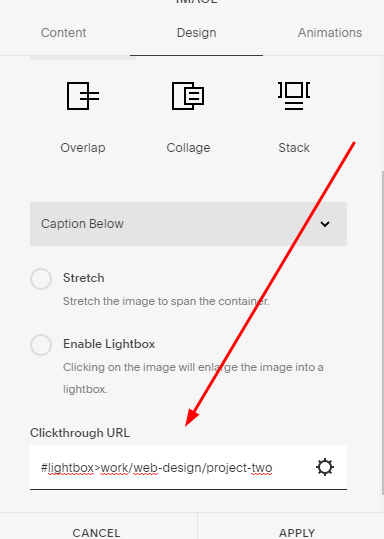
If you use Image Blocks, do similar!

Done!
5. Result
Access Portfolio Lightbox Page (you created in Step 3), and click on a project. You will see a Lightbox!
hi I followed the steps outlined but it only opens one Lightbox. then when I click on another project it doesn’t load. It only works once. The only thing that helps is if I reload the entire page then I can open 1 Lightbox before it stops working again. do you know why it does this? maybe something in the Lightbox css code that blocks it from loading more then once?