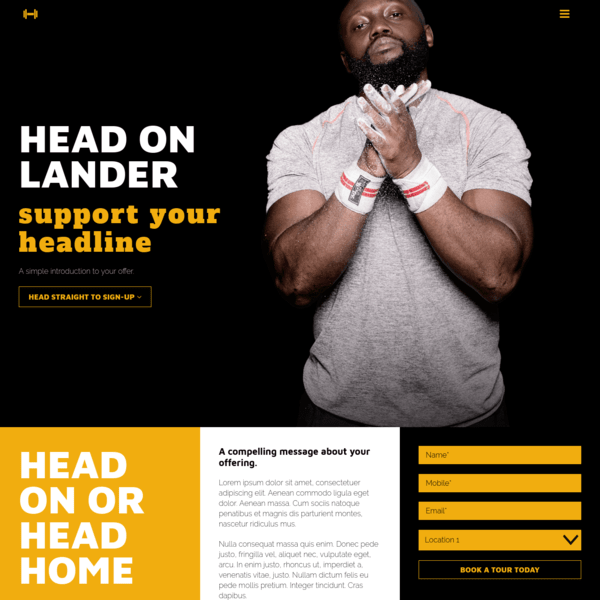
Head On Template: Big header landing page, with bold type and flexible grid layout.

In this post
1. Install Template
First, you need to activate Site Library Module in GP Premium.
Next, import Head On Template, See how to import GeneratePress Template
2. Notes
All Colors & Typography, you can find at Appearance > Customize > Colors or Typography
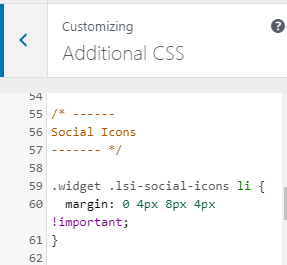
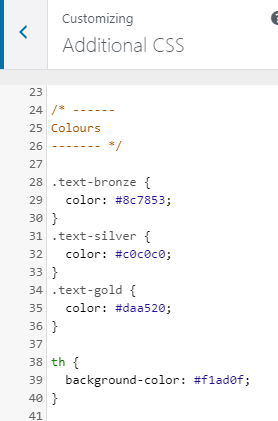
Some color settings can also find at Appearance > Customize > Additional CSS
3. Header
Logo
Desktop Logo: Appearance > Customize > Layout > Primary Navigation > Navigation Logo

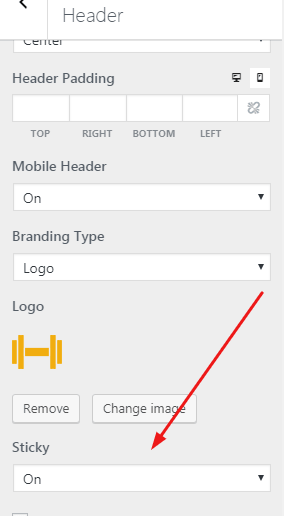
Mobile Logo, Appearance > Customize > Layout > Header > Logo

Hamburger Menu
To disable/enable hamburger menu, go to Appearance > Customize > Layout > Off Canvas Panel

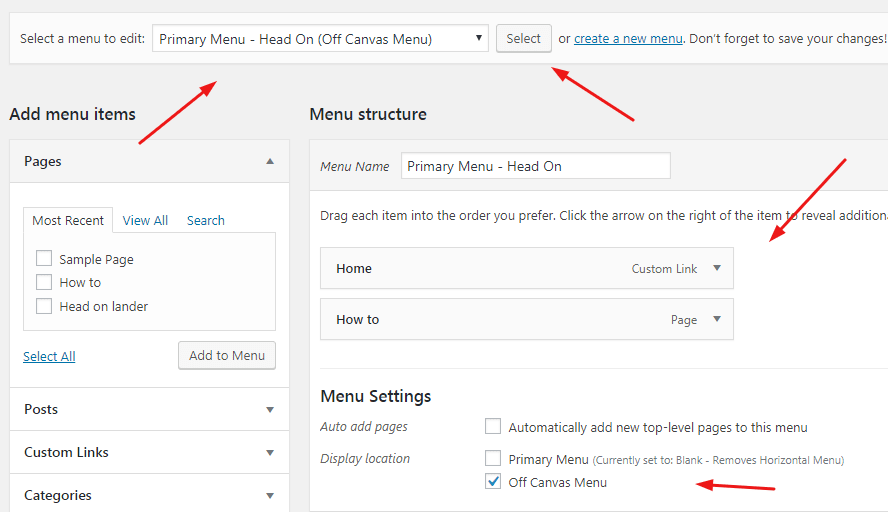
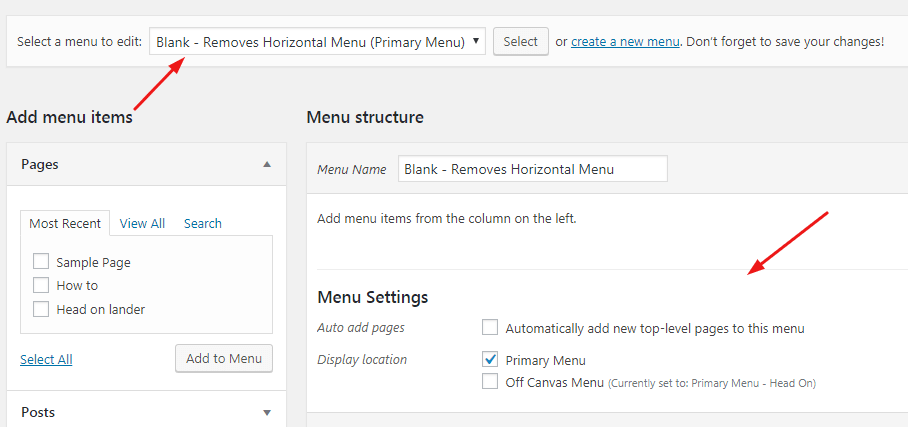
To edit menu items, go to Appearance > Menus

To disable/enable horizontal menu (with empty items), you need to create Primary Menu with 0 item

to disable sticky menu on Mobile, go to Appearance > Customize > Layout > Header > Sticky

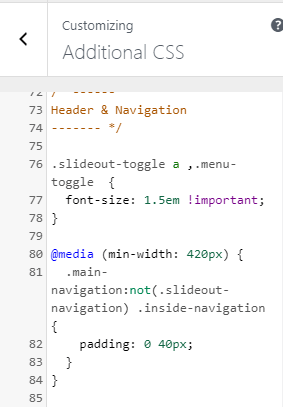
and some custom code at Appearance > Customize > Additional CSS > Line 72 – Line 84

4. Footer
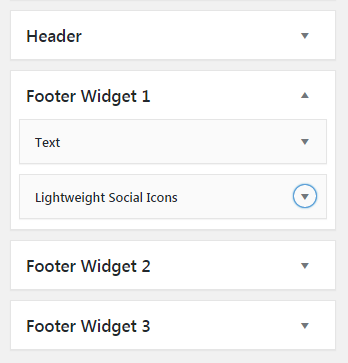
Social Icons
Appearance > Widgets > Footer Widget 1 > Lightweight Social Icons

and custom code at Appearance > Customize > Additional CSS > Line 55 – Line 61

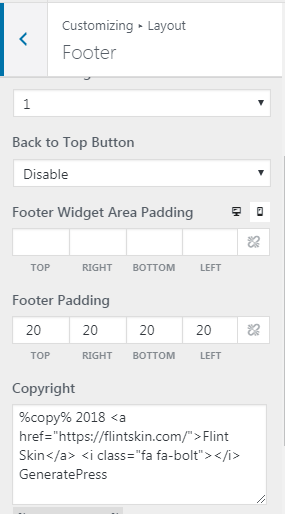
Copyright Text
Appearance > Customize > Layout > Footer > Copyright

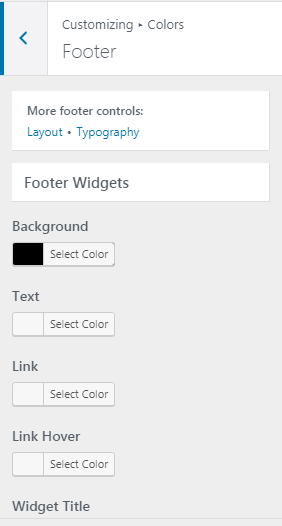
to edit Footer color, go to Appearance > Customize > Colors > Footer

5. Homepage
Home Head
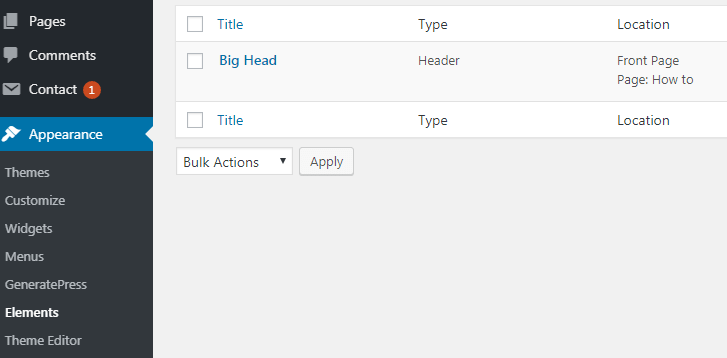
Appearance > Elements > Big Head

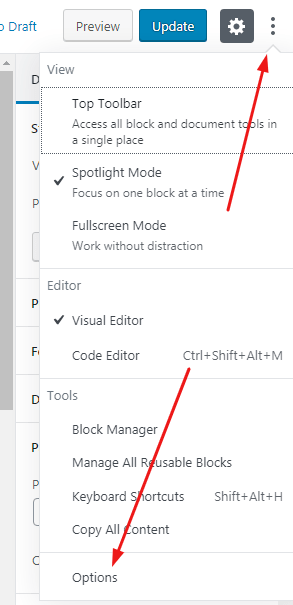
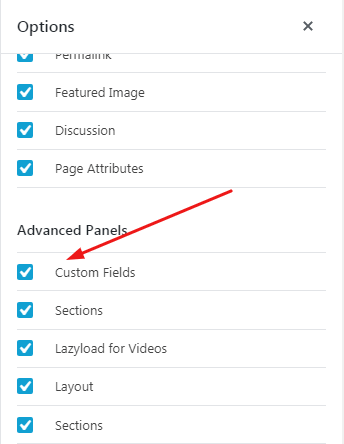
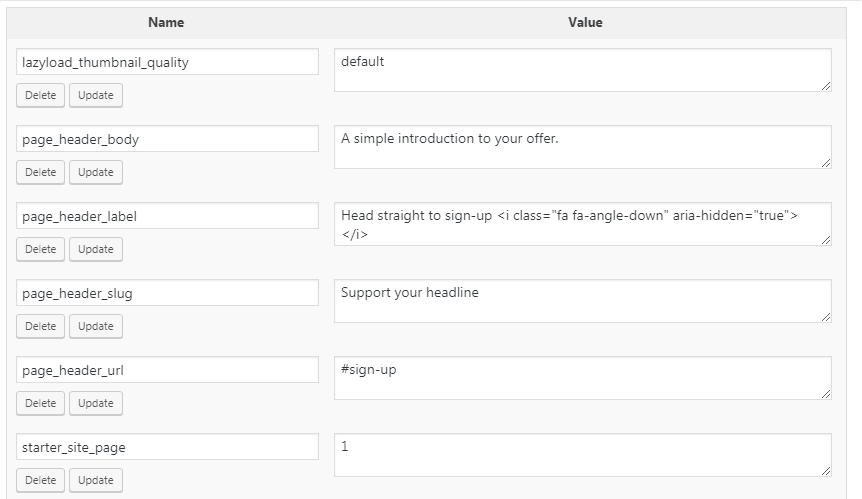
to edit Head Content, go to Pages > Head on Lander > Edit Custom Field
you need to enable custom field first


then scroll down and edit.

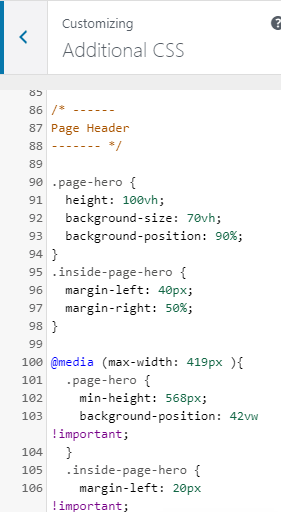
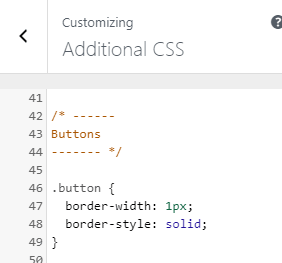
Home Head use also some custom code at Appearance > Customize > Additional CSS > Line 86 – Line 118 & Line 42 – Line 49


Section 1. Head on or Head Home
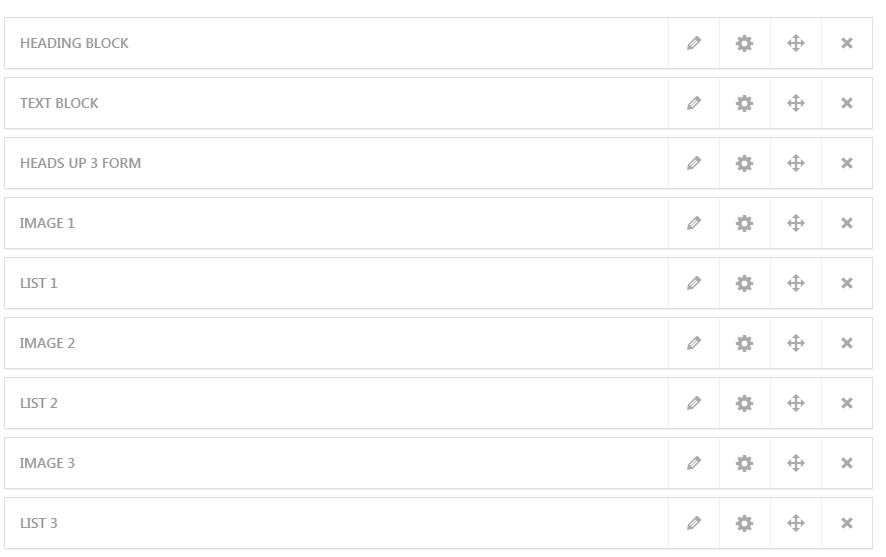
Pages > Head on Lander > Heading Block, Text Block & Heads up 3 Form

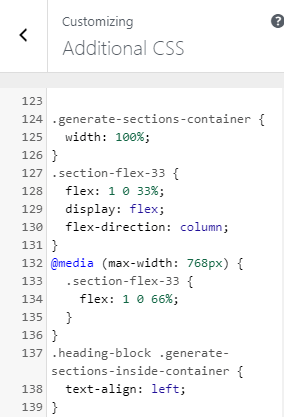
and some custom code at Appearance > Customize > Additional CSS > Line 124 & Line 139 & Line 147 – Line 149 & Line 155 – Line 169 & Line 190 – Line 248

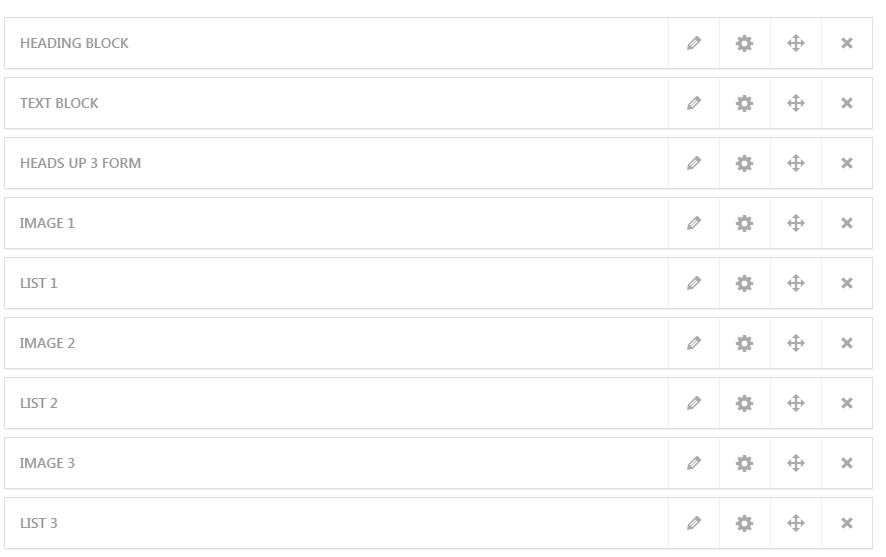
Section 2. Image Blocks
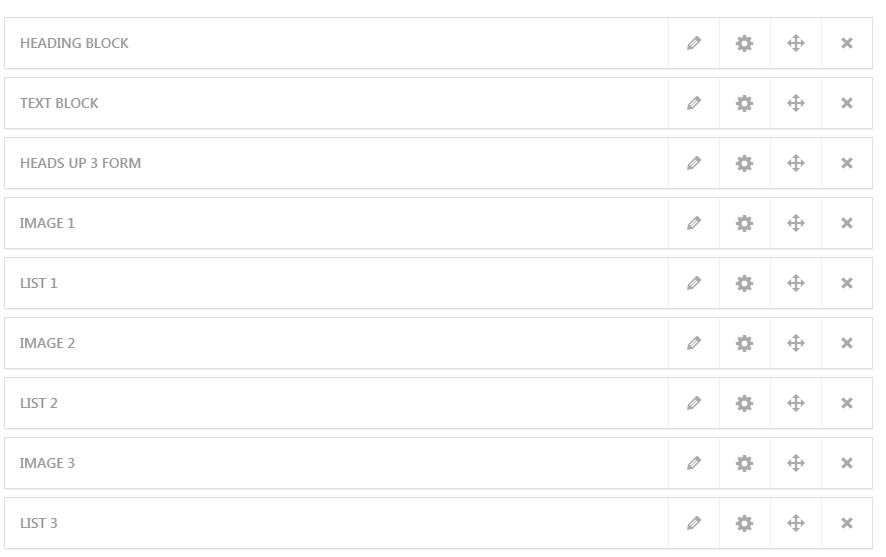
Pages > Head on Lander > Image 1, List 1, Image 2, List 2, Image 3, List 3

and some custom code at Appearance > Customize > Additional CSS > Line 24 – Line 41 & Line 120 – Line 169

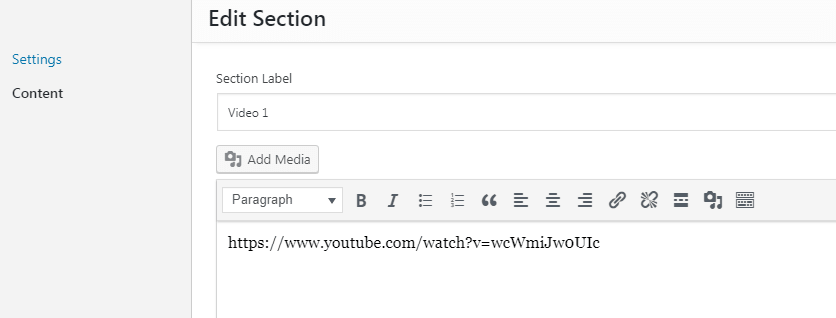
Section 3 (Video)
Pages > Head on Lander > Video 1


If you have any questions, just comment below.