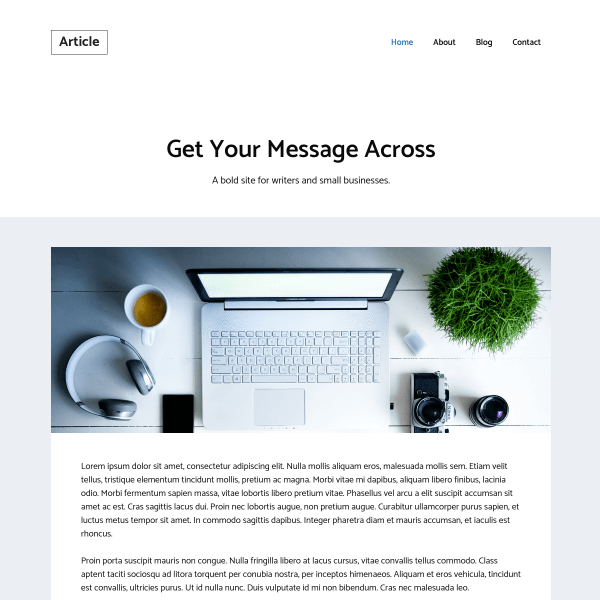
Article is a bold template for writers and small businesses, created by Free GeneratePress Theme & GP Premium Plugin

In this post
1. Import Template
First, you need to activate Site Library Module in GP Premium.
Next, import Prime Template, See how to import GeneratePress Template in GeneratePress Site Library.
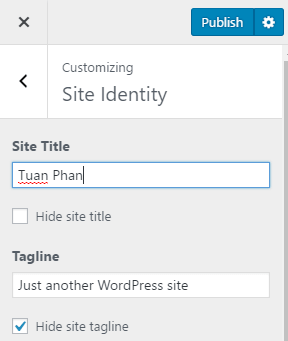
2. Site Title

Appearance > Customize > Site Identity

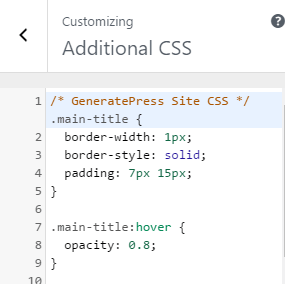
Border: Appearance > Customize > Additional CSS > Lines 01 – 05. Hover: Lines 08

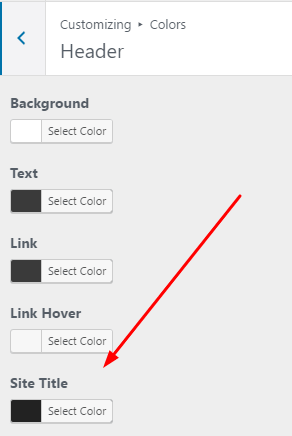
Color: Appearance > Customize > Colors > Header > Site Title

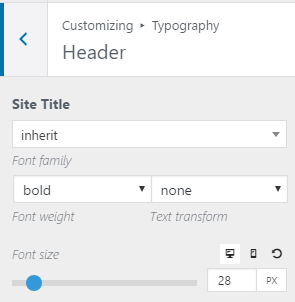
Typography: Appearance > Customize > Typography > Header > Site Title

3. Menu
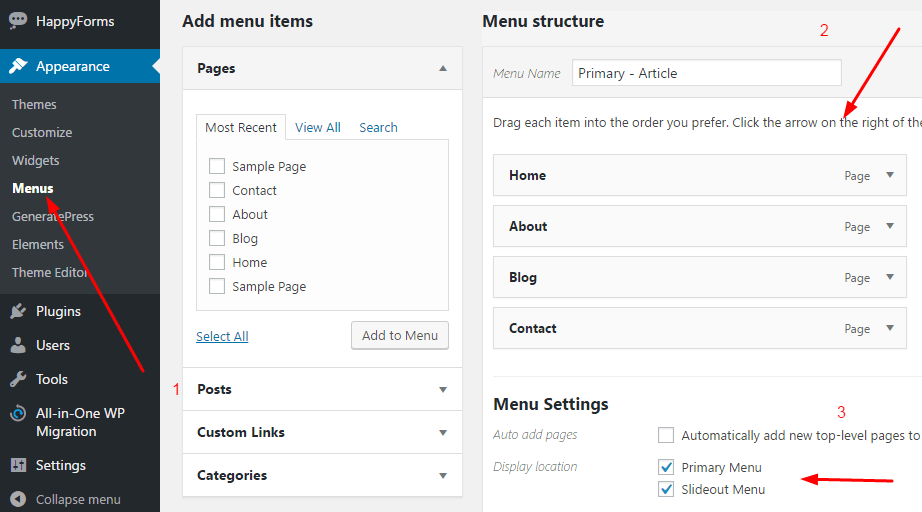
Edit Menu Items

Menu Color
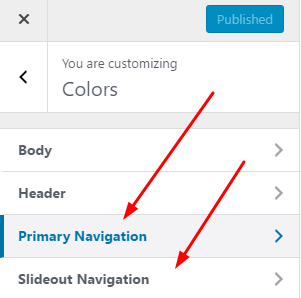
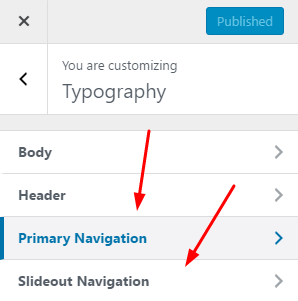
Appearance > Customize > Colors > Primary Navigation (Desktop, Tablet) & Slideout Navigation (Mobile)

Menu Typography
Appearance > Customize > Typography > Primary Navigation (Desktop, Tablet) & Slideout Navigation (Mobile)

4. Page Hero

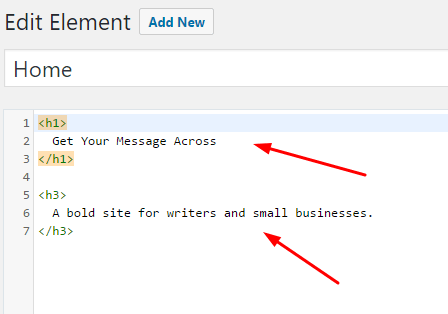
Edit Text
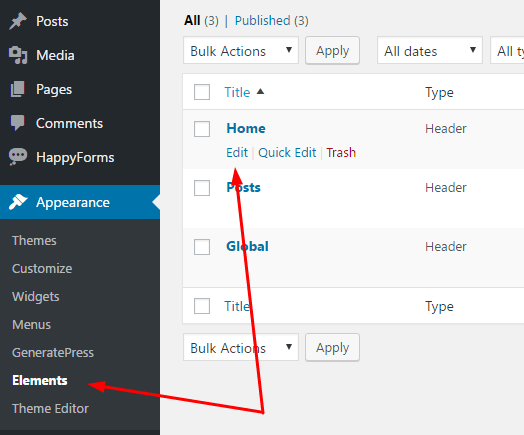
Appearance > Elements > Home > Edit


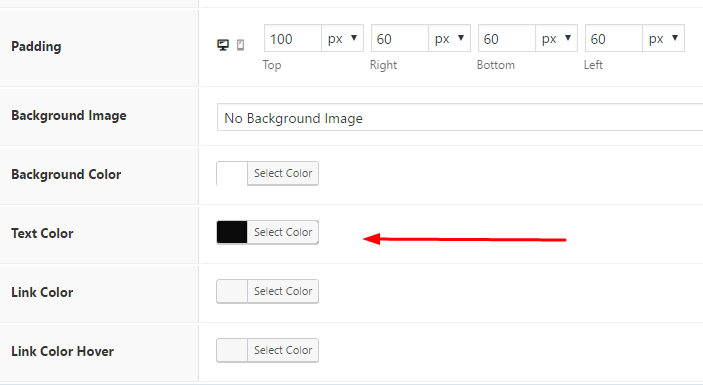
Background & Text Color
Scroll down > Text Color & Background Color

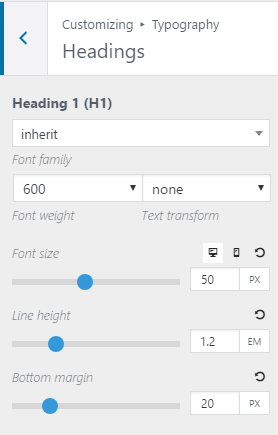
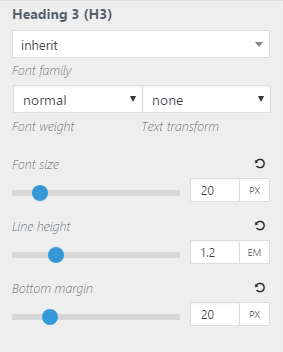
Text Typography
Appearance > Customize > Typography > Headings > Heading 1 (H1) & Heading 3 (H3)


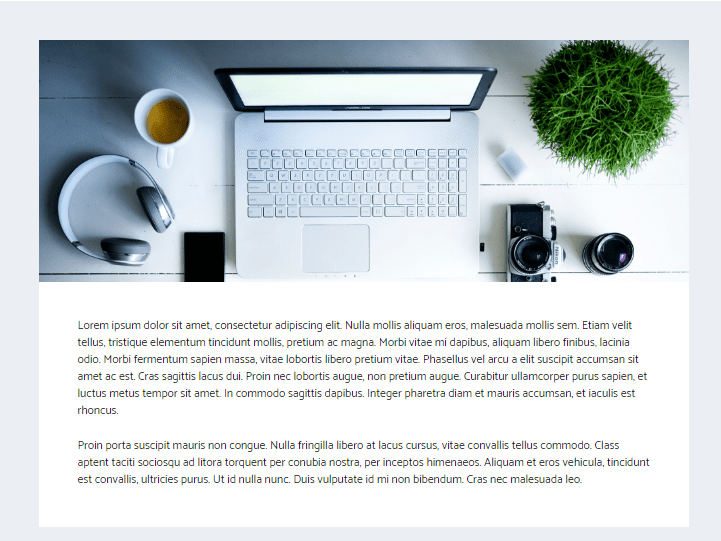
5. Content on Homepage

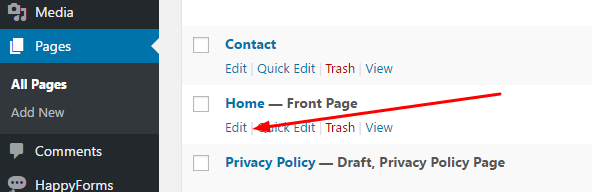
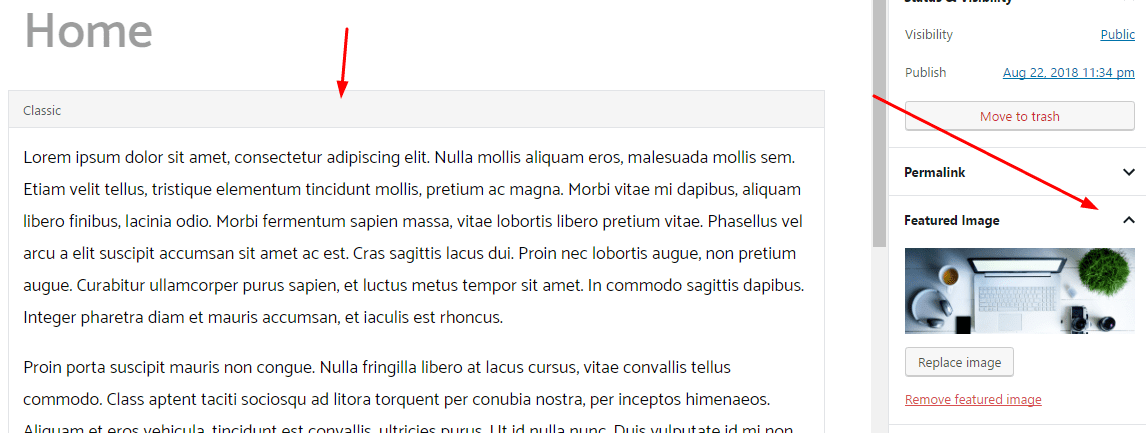
Edit Content & Image
Pages > Home > Edit


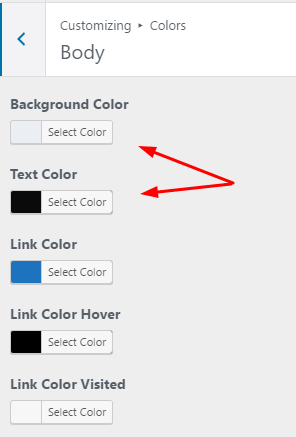
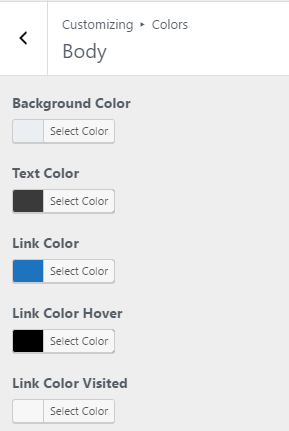
Text Background Color
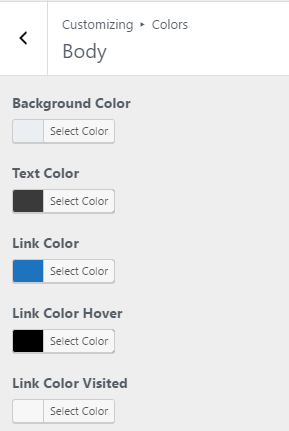
Appearance > Customize > Colors > Body > Background Color & Text Color

6. Footer
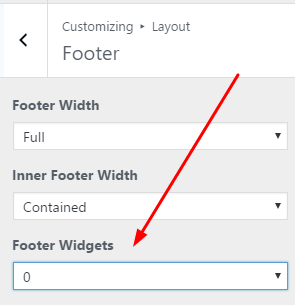
Footer Widgets
Appearance > Widgets. You can also disable Widgets at Appearance > Customize > Layout > Footer > Footer Widgets > 0

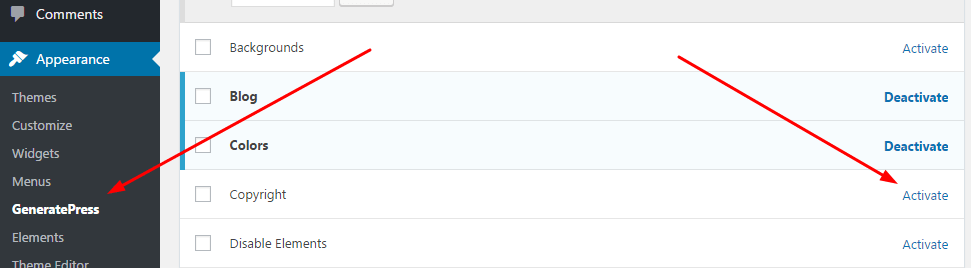
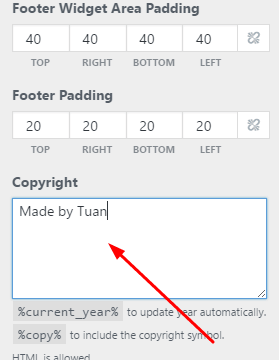
Copyright
Appearance > GeneratePress > Copyright > Activate

Then, Appearance > Customize > Layout > Footer > Copyright

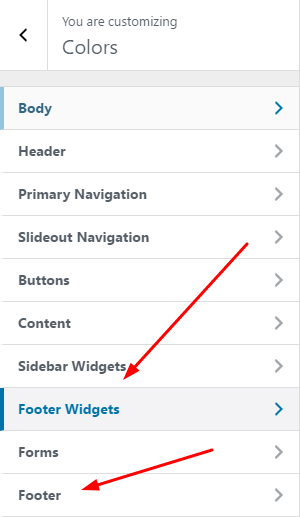
Footer Color
Appearance > Customize > Colors > Footer Widgets & Footer (Footer includes Copyright Text and Back to Top button)

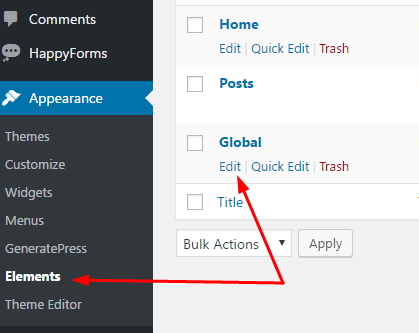
7. Page Layout
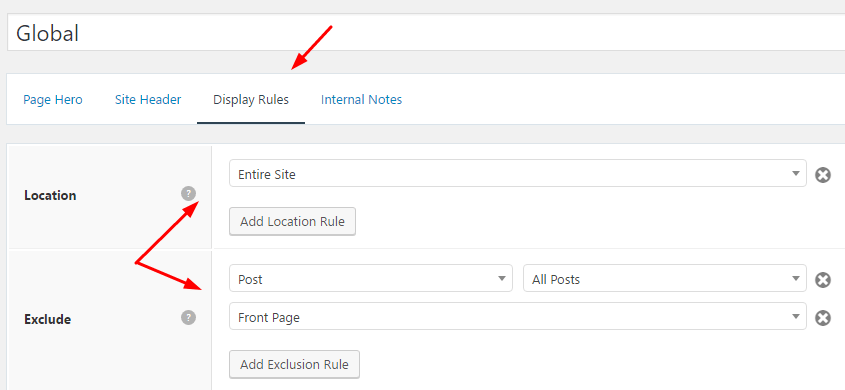
Page include: Page Title, Page Content, Background
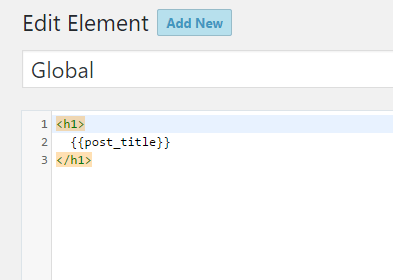
Appearance > Elements > Global > Edit



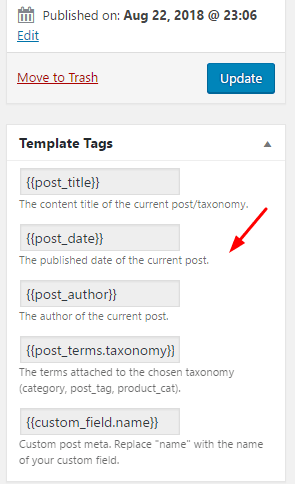
You can insert Template Tags

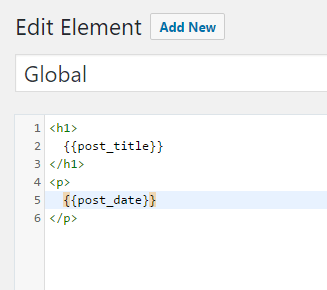
For example

and result

8. Blog Page

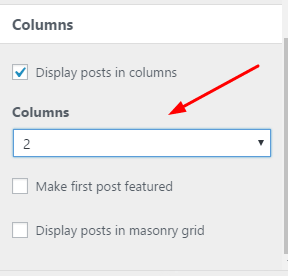
Post Column
Appearance > Customize > Layout > Blog > Scroll down > Columns

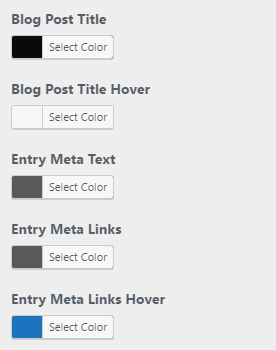
Post Color
Title: Appearance > Customize > Colors > Content > Blog Post Title & Blog Post Title Hover
Post Info (Date, Author, Category, Leave a comment): Appearance > Customize > Colors > Content > Entry Meta Links & Entry Meta Links Hover

Post Excerpt: Appearance > Customize > Colors > Body > Text Color

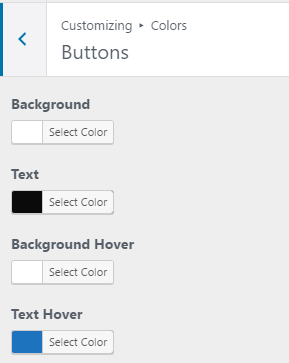
Read More Button: Appearance > Customize > Colors > Buttons

Post Typography
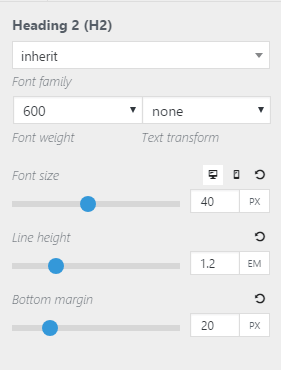
Title: Appearance > Customize > Typography > Headings > Heading 2 (H2) Color

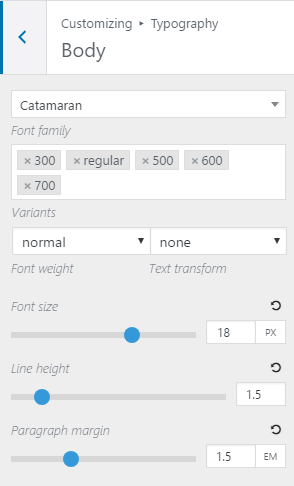
Post Info (Date, Author, Category, Leave a comment) & Post Excerpt: Appearance > Customize > Typography > Body

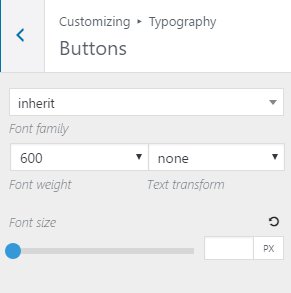
Read More Button: Appearance > Customize > Typography > Buttons

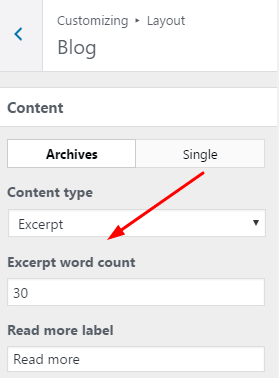
Limit Excerpt Word
Appearance > Customize > Layout > Blog > Excerpt word count

9. Contact Page
Contact Page has a HappyForms contact form, but HappyForms has issues on my site. So I will delete it, and install Caldera Forms 🙂
See more: How to create Contact Form with Caldera Forms Free
10. Single Post
Post Title & Info

Appearance > Elements > Posts > Edit

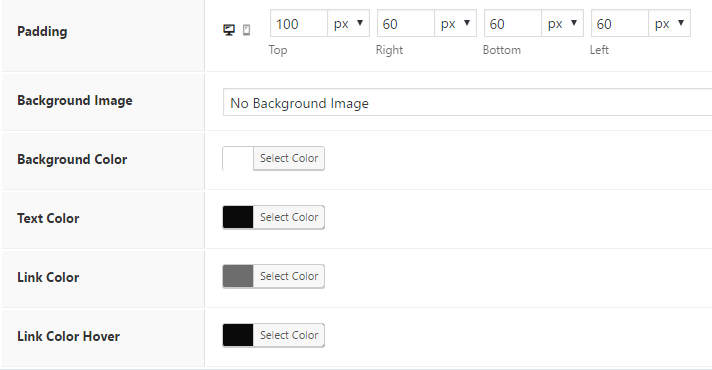
To edit text & background color > Scroll down

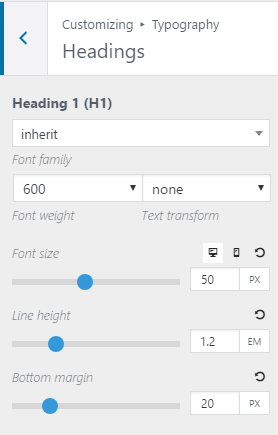
Title Typography: Appearance > Customize > Typography > Headings > Heading 1 (H1)

Info Typography (Date, Author, Category, Navigation): Appearance > Customize > Typography > Body

Post Content
Color: Appearance > Customize > Colors > Body

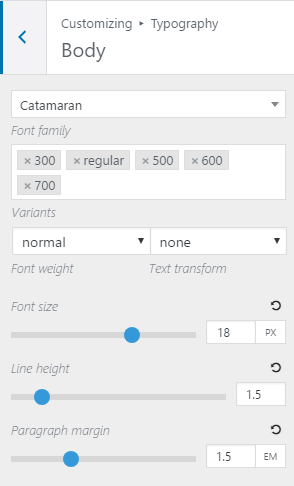
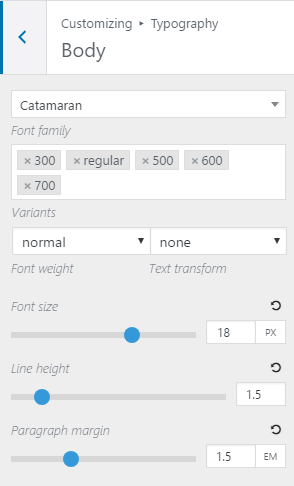
Typography: Appearance > Customize > Typography > Body

Comment
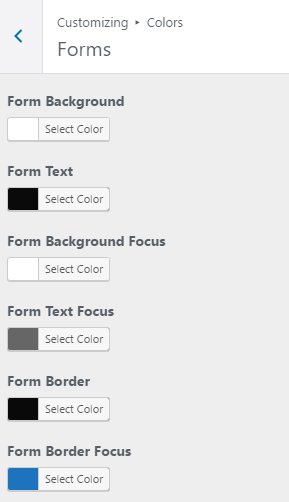
Color: Appearance > Customize > Colors > Forms

Comment Submit
Colors: Appearance > Customize > Colors > Buttons

11. Right Sidebar
Appearance > Widgets > Right Sidebar 🙂
12. Performance Optimize
First, choose a Good Hosting
I recommend using Cloud Hosting at Cloudways (Server: Vultr) or Kinsta
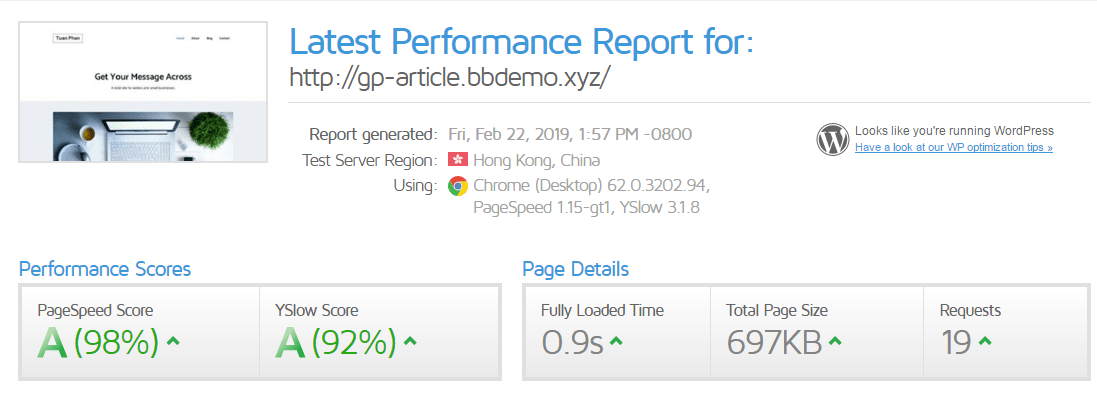
Check at Gtmetrix.com and Google PageSpeed Insights

No need to optimize 🙂
Featured Image: GeneratePress.com